La géolocalisation en HTML5 offre une méthode puissante pour obtenir les coordonnées géographiques d’un utilisateur à l’aide de son navigateur web. Cette fonctionnalité permet de créer des expériences web plus personnalisées et contextuelles, ainsi que des fonctionnalités basées sur la localisation. Découvrons comment utiliser la géolocalisation en HTML5, ses avantages, ses applications, son affichage dans un plan et les bonnes pratiques à suivre.
La Géolocalisation en HTML5
La géolocalisation en HTML5 est rendue possible grâce à l’API de géolocalisation, une spécification du World Wide Web Consortium (W3C) qui permet aux navigateurs web d’accéder aux informations de localisation d’un utilisateur. Cette API fournit des méthodes simples pour demander et récupérer les coordonnées géographiques, telles que la latitude et la longitude, de l’appareil de l’utilisateur.
Utilisation de l’API de Géolocalisation en HTML5
Pour utiliser l’API de géolocalisation en HTML5, on peut utiliser JavaScript pour accéder aux fonctionnalités de l’API. Voici un exemple simple de code HTML et JavaScript pour obtenir les coordonnées géographiques de l’utilisateur.
Pour améliorer la compatibilité avec différents navigateurs et garantir que votre application fonctionne correctement, vous pouvez envisager d’ajouter des messages d’erreur ou des alternatives pour les cas où la géolocalisation n’est pas disponible. Vous pouvez également inclure des instructions pour les utilisateurs sur la façon d’autoriser l’accès à la géolocalisation dans leur navigateur.
L’exemple de code ci-dessous gère les différentes erreurs qui peuvent survenir lors de la tentative d’obtention de la géolocalisation de l’utilisateur et fournit des messages appropriés pour informer l’utilisateur de la situation.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Géolocalisation en HTML5</title>
<script>
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition, showError);
} else {
alert("La géolocalisation n'est pas supportée par ce navigateur.");
}
}
function showPosition(position) {
alert("Latitude : " + position.coords.latitude +
"\nLongitude : " + position.coords.longitude);
}
function showError(error) {
switch(error.code) {
case error.PERMISSION_DENIED:
alert("L'utilisateur a refusé la demande de géolocalisation.");
break;
case error.POSITION_UNAVAILABLE:
alert("L'emplacement de l'utilisateur n'est pas disponible.");
break;
case error.TIMEOUT:
alert("La demande de géolocalisation a expiré.");
break;
case error.UNKNOWN_ERROR:
alert("Une erreur inconnue s'est produite.");
break;
}
}
</script>
</head>
<body>
<button onclick="getLocation()">Obtenir la localisation
</body>
</html>Dans cet exemple, lorsqu’un utilisateur clique sur le bouton Obtenir la localisation, la fonction getLocation() est appelée. Cette fonction vérifie d’abord si le navigateur prend en charge la géolocalisation.
S’il le fait, il utilise navigator.geolocation.getCurrentPosition() pour obtenir la position actuelle de l’utilisateur. Si la demande réussit, la fonction showPosition() est appelée pour afficher la latitude et la longitude dans une boîte de dialogue grâce à la fonction alert(). Si la demande échoue, la fonction showError() est appelée pour afficher un message d’erreur approprié en fonction du type d’erreur rencontré, tel que le refus de l’utilisateur, la non-disponibilité de la position, ou une erreur de délai.
Par exemple, si un utilisateur liste votre site web depuis la Tour Eiffel, les coordonnées suivantes seront affichées dans une boite de dialogue :

Afficher la localisation d’un visiteur sur un plan ou une carte
Vous pouvez utiliser Google Maps pour visualiser la position de vos visiteurs sur une carte mais vous aurez besoin d’une clé d’API. Il existe d’autres solutions pour afficher une carte sans utiliser de clé d’API. En utilisant des alternatives open source comme OpenStreetMap, qui est une base de données cartographiques libre et open source, cela permet à quiconque de créer et de partager des données cartographiques.
Voici comment vous pouvez afficher une carte à partir d’une longitude et d’une latitude en utilisant OpenStreetMap. Nous allons utiliser Leaflet.js qui est une bibliothèque JavaScript open source largement utilisée pour intégrer des cartes interactives dans des pages web. Elle est compatible avec OpenStreetMap et ne nécessite pas de clé d’API. Voici un exemple de code HTML utilisant Leaflet.js pour afficher une carte à partir d’une longitude et latitude que nous aurons récupérées depuis l’API de géolocalisation du code précédent :
var map = L.map('map').setView([LATITUDE, LONGITUDE], 15);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© OpenStreetMap contributors'
}).addTo(map);
L.marker([LATITUDE, LONGITUDE]).addTo(map)
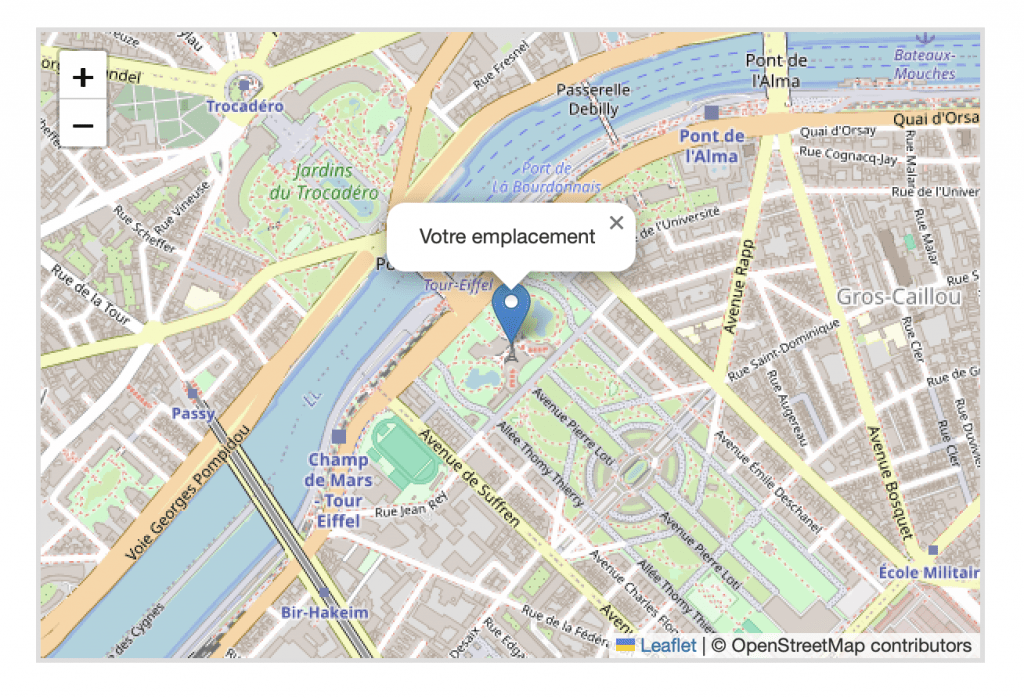
.bindPopup('Votre emplacement').openPopup();Il faudra remplacer LATITUDE et LONGITUDE par les coordonnées géographiques que vous souhaitez afficher sur la carte. Si nous reprenons notre exemple précédent, nous avons récupéré les coordonnées d’un utilisateur qui était sous la Tour Eiffel. Cela devra afficher la carte suivante :

Le code complet pour récupérer les coordonnées d’un visiteur et les afficher sur un plan
Nous allons transformer le script ci-dessus en une fonction que nous nommerons showMap(). Cette fonction prendra deux paramètres : la latitude et la longitude. Ces deux paramètres seront transmis à la fonction lors de son appel uniquement si nous arrivons à récupérer les coordonnées de notre visiteurs pour être affichées dans un plan.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Géolocalisation en HTML5</title>
<script>
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition, showError);
} else {
alert("La géolocalisation n'est pas supportée par ce navigateur.");
}
}
function showPosition(position) {
alert("Latitude : " + position.coords.latitude +
"\nLongitude : " + position.coords.longitude);
showMap(position.coords.latitude, position.coords.longitude);
}
function showError(error) {
switch(error.code) {
case error.PERMISSION_DENIED:
alert("L'utilisateur a refusé la demande de géolocalisation.");
break;
case error.POSITION_UNAVAILABLE:
alert("L'emplacement de l'utilisateur n'est pas disponible.");
break;
case error.TIMEOUT:
alert("La demande de géolocalisation a expiré.");
break;
case error.UNKNOWN_ERROR:
alert("Une erreur inconnue s'est produite.");
break;
}
}
</script>
<!-- Récupération du script JS et de la feuille de style de LEAFLET -->
<link rel="stylesheet" href="https://unpkg.com/leaflet/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet/dist/leaflet.js">
<style>
#map { height: 400px;width: 600px;display: block;margin: 100px auto }
</style>
</head>
<body>
<h1>Localisation sur la carte</h1>
<button onclick="getLocation()">Obtenir la localisation</button>
<!-- Cadre où sera affiché le plan avec les coordonnées du visiteur -->
<div id="map"></div>
<script>
function showMap(latitude, longitude) {
var map = L.map('map').setView([latitude, longitude], 15);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© OpenStreetMap contributors'
}).addTo(map);
L.marker([latitude, longitude]).addTo(map)
.bindPopup('Votre emplacement').openPopup();
}
</script>
</body>
</html>Avantages de la Géolocalisation en HTML5
- Personnalisation : La géolocalisation permet de personnaliser l’expérience utilisateur en fonction de sa position géographique. Par exemple, un site web peut afficher du contenu spécifique à la région de l’utilisateur.
- Services basés sur la localisation : Les services basés sur la localisation, tels que les cartes interactives, les applications de livraison de nourriture et les services de covoiturage, utilisent la géolocalisation pour fournir des fonctionnalités pertinentes à l’emplacement de l’utilisateur.
- Analyse et suivi : Les entreprises peuvent utiliser la géolocalisation pour suivre les modèles de déplacement des utilisateurs, ce qui peut être utile pour l’analyse de marché et le ciblage publicitaire.
Les bonnes Pratiques
Lors de l’utilisation de la géolocalisation en HTML5, il est important de prendre en compte certaines bonnes pratiques pour assurer une expérience utilisateur optimale :
- Demander la permission : Avant d’accéder à la localisation de l’utilisateur, demandez toujours sa permission explicite. Utilisez la fonction navigator.permissions pour vérifier et demander l’autorisation si nécessaire.
- Gérer les erreurs : Traitez les cas où la géolocalisation n’est pas disponible ou lorsque l’utilisateur refuse de partager sa localisation. Fournissez des messages d’erreur appropriés et des alternatives lorsque cela est possible.
- Respecter la vie privée : Assurez-vous de respecter la vie privée des utilisateurs en ne collectant que les données de localisation nécessaires et en les protégeant conformément aux réglementations en matière de protection des données.
Les facteurs bloquants à la géolocalisation en HTML5
- Paramètres de confidentialité du navigateur : Les navigateurs modernes, soucieux de la vie privée de leurs utilisateurs, demandent souvent l’autorisation avant de permettre l’accès à la géolocalisation. Si l’utilisateur refuse cette autorisation ou bloque la géolocalisation dans ses paramètres de confidentialité, la géolocalisation ne sera pas disponible.
- Absence de connexion Internet : La géolocalisation à l’aide de signaux GPS ou de réseaux Wi-Fi nécessite une connexion Internet active.
- Problèmes matériels : Des problèmes matériels avec le dispositif de l’utilisateur, comme un GPS défectueux ou un module de géolocalisation non fonctionnel, peuvent empêcher la géolocalisation de fonctionner correctement.
- Paramètres de sécurité du système d’exploitation : Certains systèmes d’exploitation, comme iOS et Android, ont des paramètres de sécurité qui permettent aux utilisateurs de contrôler l’accès des applications à la géolocalisation. Si la géolocalisation est désactivée au niveau du système d’exploitation, cela peut empêcher les applications web d’y accéder.
- Mauvaise réception des signaux GPS : Si l’utilisateur se trouve dans un environnement avec une mauvaise réception des signaux GPS, comme à l’intérieur de bâtiments ou dans des zones urbaines denses, la géolocalisation peut être moins précise ou indisponible.
- Protections contre le suivi : Certains navigateurs et extensions de navigateurs offrent des fonctionnalités pour empêcher le suivi de l’utilisateur, y compris la géolocalisation. Ces outils peuvent bloquer ou restreindre l’accès à la géolocalisation pour des raisons de confidentialité.
La géolocalisation en HTML5 est une fonctionnalité puissante qui permet aux développeurs web d’offrir des expériences plus riches et plus contextuelles aux utilisateurs. En utilisant l’API de géolocalisation et en suivant les bonnes pratiques, il est possible de créer des applications web innovantes qui tirent parti de la localisation de l’utilisateur de manière responsable et efficace.

