La propriété CSS Flexbox, qui fournit un agencement plus efficace des éléments HTML pour un template, est largement utilisé pour créer des mises en page responsives. Nous allons coder, étape par étape, un template HTML simple et responsive. Cette page web s’adaptera donc aux différentes tailles d’écran grâce à la propriété CSS Flexbox et aux Média query.
La propriété CSS Flexbox
Flexbox est un modèle de mise en page unidimensionnel qui permet de créer des mises en page flexibles et dynamiques sans recourir à des hacks ou à des solutions complexes. Il offre un contrôle précis sur l’alignement, l’espacement et la distribution des éléments dans un conteneur, ce qui le rend idéal pour concevoir des mises en page réactives.
Le template HTML responsive avec CSS Flexbox

La structure HTML du template
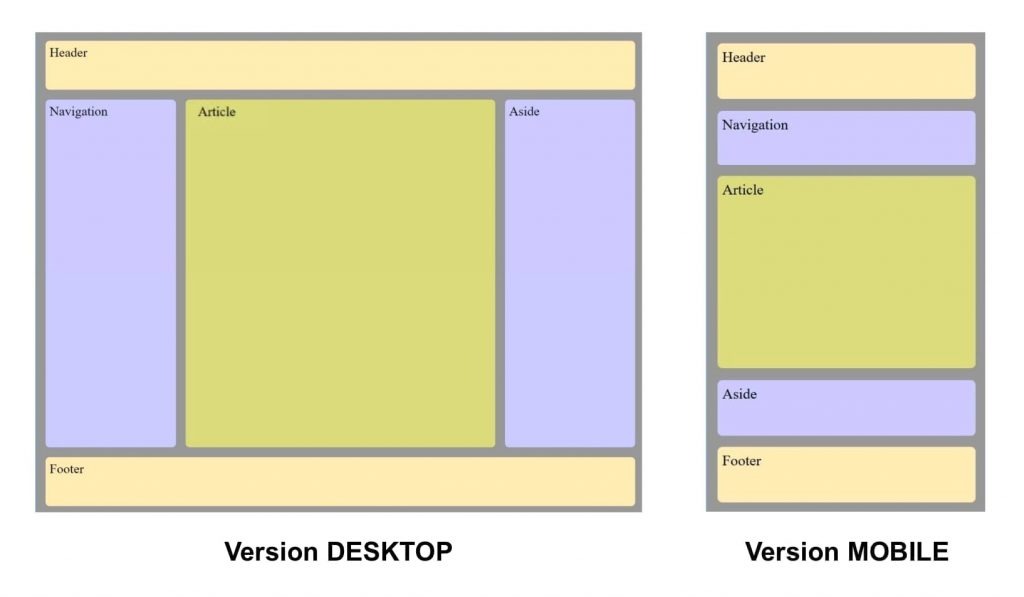
Voici la structure de base du template HTML que nous allons créer :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Template HTML responsive avec Flexbox</title>
</head>
<body>
<header>Header</header>
<main>
<article>Article</article>
<nav>Navigation</nav>
<aside>Aside</aside>
</main>
<footer>Footer</footer>
</body>
</html>- <!DOCTYPE html> : Déclaration du type de document HTML utilisé, dans ce cas, HTML5.
- <html lang=’fr’> : Balise racine indiquant le début du document HTML, avec l’attribut lang spécifiant la langue de la page (français).
- <head> : Section de métadonnées et de liens vers des ressources externes, comme les feuilles de style et les scripts.
- <meta charset=’UTF-8’> : Définit l’encodage des caractères de la page comme UTF-8, qui prend en charge une large gamme de caractères.
- <meta name=’viewport’ content=’width=device-width, initial-scale=1.0’> : Viewport, configure la manière dont la page est affichée sur les appareils mobiles en définissant la largeur de l’écran sur la largeur de l’appareil et l’échelle initiale à 1.0.
- <meta http-equiv=’X-UA-Compatible’ content=’ie=edge’> : Indique au navigateur d’utiliser la dernière version disponible du moteur de rendu de Microsoft Internet Explorer.
- <title>Template HTML responsive avec Flexbox</title> : Définit le titre de la page qui sera affiché dans l’onglet du navigateur.
- <body> : Contenu principal de la page web.
- <header> : En-tête de la page.
- <main> : Conteneur principal du contenu de la page.
- <article> : Section principale ou autonome du contenu.
- <nav> : Balise utilisée pour la navigation.
- <aside> : Section contenant du contenu périphérique, comme une barre latérale ou des publicités.
- <footer> : Pied de page de la page web.
La mise en page CSS Flexbox
Le développement Mobile First
Le développement Mobile First est une approche de conception et de développement web qui consiste à créer d’abord une expérience utilisateur optimisée pour les appareils mobiles, puis à étendre cette conception aux écrans de taille supérieure, comme les tablettes et les ordinateurs de bureau. Cela signifie que l’interface utilisateur est conçue en priorité pour les petits écrans, en utilisant des principes de conception adaptative et responsive, afin de garantir une expérience fluide et efficace sur tous les appareils, en commençant par les plus petits.
En adoptant cette approche, les développeurs s’assurent que leur site ou leur application fonctionne bien sur les appareils les plus répandus, tout en tenant compte des besoins et des contraintes des utilisateurs mobiles, tels que la bande passante limitée et les interactions tactiles.
La mise en page CSS commune
/* Style commun pour l'élément body et html */
body, html {
margin: 0;
padding: 0.5em;
background: #999;
/* width maximum moins (-) le padding de (0.5em x 2) pour la gauche et la droite */
width: calc(100vw - 1em);
/* height maximum moins (-) le padding de (0.5em x 2) pour le haut et le bas */
height: calc(100vh - 1em);
font-family: Arial;
font-size: 14px;
box-sizing: border-box;
}
/* Couleur du background des éléments */
header, footer {
background: #feb;
}
article {
background: #dd8;
}
nav, aside {
background: #ccf;
}
/* Bordure et arrondissement des coins des éléments */
header, article, nav, aside, footer {
border-radius: 5px;
/* Marge intérieure de 10px de chaque côté */
padding: 10px;
/* Marge extérieure de 1em en bas de l'élément */
margin-bottom: 1em;
}
footer {
/* Aucune marge extérieure en bas de l'élément */
margin-bottom: 0em;
}L’ensemble des styles appliqués ci-dessus est commun à la version mobile ainsi qu’à la version desktop (ordinateur de bureau).
La mise en page pour les appareils mobiles
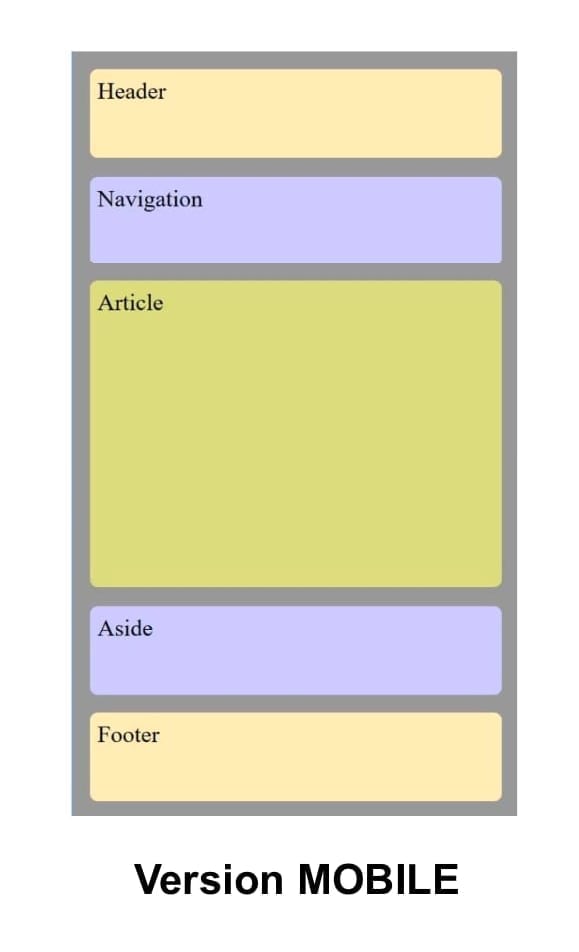
La mise en page mobile devra rendre ce résultat :

/* Mise en page Flexbox pour mobile (écran inférieur à 640px */
main {
/* L'élément main devient un élément FLEXBOX */
display: flex;
/* Les éléments à l'intérieur du conteneur seront empilés verticalement, de haut en bas */
flex-direction: column;
/* Hauteur de 80 car 10 pour le header et 10 pour le footer moins - 3em (marge entre les éléments) */
height: calc(80vh - 3em);
}
header, footer {
/* Hauteur de 10vh moins (-) le padding, 10px en haut et 10px en bas */
height: calc(10vh - 20px);
}
article {
/* Hauteur de 60vh */
height: 60vh;
}
nav {
/* Positionnement de l'élément NAV avant l'élément ARTICLE */
order: -1;
}
aside, nav {
/* Hauteur de 10vh */
height: 10vh;
}L’élément <main> de la page devient un conteneur Flexbox grâce à display: flex;. Cela permet de contrôler la disposition des éléments qu’il contient. flex-direction: column; permet d’indiquer que les éléments à l’intérieur du conteneur seront empilés verticalement, de haut en bas. height: calc(80vh - 3em); permet de fixer la hauteur de l’élément <main> à 80% de la hauteur de la fenêtre moins 3em (la marge entre les éléments).
Les éléments <header> et <footer> auront une hauteur de 10% de la hauteur de la fenêtre moins le padding (10px en haut et 10px en bas).
L’élément <article> aura une hauteur de 60% de la hauteur de la fenêtre : height: 60vh;.
L’élément <nav> sera positionné avant l’élément <article> dans le flux de la page grâce à la propriété Flexbox : order: -1;. Dans le code source, <article> est avant <nav> pour favoriser le référencement. En effet, Google prend en compte le placement sur la page des mots les plus importants qui devront se trouver au début et au fil du document HTML.
Les éléments <aside> et <nav> auront une hauteur de 10% de la hauteur de la fenêtre soit : height: 10vh;.
Pour en savoir plus sur les unités en CSS (em, vh, vw, …), consultez notre guide complet sur Les unités en CSS.
La Media query pour les écrans supérieurs à 640px
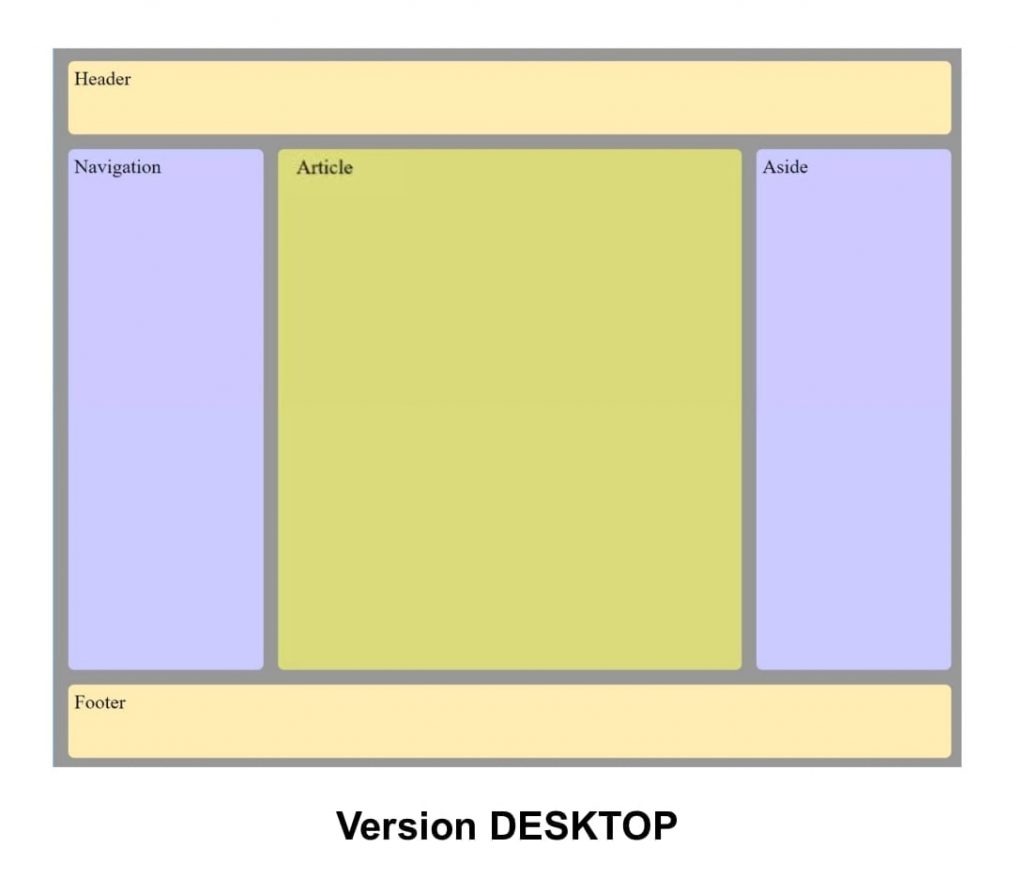
Nous allons maintenant appliquer les styles pour la mise en page des écrans ayant une largeur supérieur à 640px. Les éléments <nav>, <article> et <aside> devront apparaitre sous forme de colonnes.

/* Media query pour une taille d'écran supérieure à 640px */
@media screen and (min-width: 640px) {
main {
/* Les éléments à l'intérieur du conteneur seront disposés côte à côte horizontalement */
flex-direction: row;
}
article {
/* Hauteur de 80 soit 100 moins (-) 10 du header et 10 du footer */
/* Moins - 4em (marge en 1em entre le haut, le bas, et chaque élément) */
/* Moins - 20px (marge intérieure : padding de 10px en haut et 10px en bas) */
height: calc(80vh - 4em - 20px);
/* Largeur de 3/5 soit 60 moins -2em qui est la marge entre les éléments en colonnes */
width: calc(60vw - 2em);
margin-right: 1em;
}
nav {
margin-right: 1em;
}
nav, aside {
/* Hauteur de 80 soit 100 moins (-) 10 du header et 10 du footer */
/* Moins - 4em (marge en 1em entre le haut, le bas, et chaque élément) */
/* Moins - 20px (marge intérieure : padding de 10px en haut et 10px en bas) */
height: calc(80vh - 4em - 20px);
/* Largeur de 1/5 soit 20 moins -2em qui est la marge entre les éléments en colonnes */
width: calc(20vw - 2em);
}
}@media screen and (min-width: 640px) { … } : C’est une règle de Média query qui spécifie les styles à appliquer lorsque la largeur de l’écran est supérieure ou égale à 640 pixels.
main { flex-direction: row; } : À l’intérieur de la media query, cette règle spécifie que les éléments à l’intérieur de <main> seront disposés côte à côte horizontalement, plutôt que d’être empilés verticalement comme dans la version mobile.
Enfin, on définit une hauteur et une largeur aux éléments <nav>, <article> et <aside>.
Le code complet pour le template HTML responsive avec CSS Flexbox
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Template HTML responsive avec Flexbox</title>
<style>
/* Style commun pour l'élément body et html */
body, html {
margin: 0;
padding: 0.5em;
background: #999;
/* width maximum moins (-) le padding de (0.5em x 2) pour la gauche et la droite */
width: calc(100vw - 1em);
/* height maximum moins (-) le padding de (0.5em x 2) pour le haut et le bas */
height: calc(100vh - 1em);
font-family: Arial;
font-size: 14px;
box-sizing: border-box;
}
/* Couleur du background des éléments */
header, footer {
background: #feb;
}
article {
background: #dd8;
}
nav, aside {
background: #ccf;
}
/* Bordure et arrondissement des coins des éléments */
header, article, nav, aside, footer {
border-radius: 5px;
/* Marge intérieure de 10px de chaque côté */
padding: 10px;
/* Marge extérieure de 1em en bas de l'élément */
margin-bottom: 1em;
}
footer {
/* Aucune marge extérieure en bas de l'élément */
margin-bottom: 0em;
}
/* Mise en page Flexbox pour mobile (écran inférieur à 640px */
main {
/* L'élément main devient un élément FLEXBOX */
display: flex;
/* Les éléments à l'intérieur du conteneur seront empilés verticalement, de haut en bas */
flex-direction: column;
/* Hauteur de 80 car 10 pour le header et 10 pour le footer moins - 3em (marge entre les éléments) */
height: calc(80vh - 3em);
}
header, footer {
/* Hauteur de 10vh moins (-) le padding, 10px en haut et 10px en bas */
height: calc(10vh - 20px);
}
article {
/* Hauteur de 60vh */
height: 60vh;
}
nav {
/* Positionnement de l'élément NAV avant l'élément ARTICLE */
order: -1;
}
aside, nav {
/* Hauteur de 10vh */
height: 10vh;
}
/* Media query pour une taille d'écran supérieure à 640px */
@media screen and (min-width: 640px) {
main {
/* Les éléments à l'intérieur du conteneur seront disposés côte à côte horizontalement */
flex-direction: row;
}
article {
/* Hauteur de 80 soit 100 moins (-) 10 du header et 10 du footer */
/* Moins - 4em (marge en 1em entre le haut, le bas, et chaque élément) */
/* Moins - 20px (marge intérieure : padding de 10px en haut et 10px en bas) */
height: calc(80vh - 4em - 20px);
/* Largeur de 3/5 soit 60 moins -2em qui est la marge entre les éléments en colonnes */
width: calc(60vw - 2em);
margin-right: 1em;
}
nav {
margin-right: 1em;
}
nav, aside {
/* Hauteur de 80 soit 100 moins (-) 10 du header et 10 du footer */
/* Moins - 4em (marge en 1em entre le haut, le bas, et chaque élément) */
/* Moins - 20px (marge intérieure : padding de 10px en haut et 10px en bas) */
height: calc(80vh - 4em - 20px);
/* Largeur de 1/5 soit 20 moins -2em qui est la marge entre les éléments en colonnes */
width: calc(20vw - 2em);
}
}
</style>
</head>
<body>
<header>Header</header>
<main>
<article>Article</article>
<nav>Navigation</nav>
<aside>Aside</aside>
</main>
<footer>Footer</footer>
</body>
</html>
