Nous allons coder, étape par étape, la conception d’un template HTML responsive pour un site web classique en utilisant la méthode de mise en page par CSS Grid. La page web sera donc responsive pour que son contenu s’adapte automatiquement à la résolution d’écran d’un mobile ou d’un ordinateur de bureau grâce à l’utilisation de Media Query.
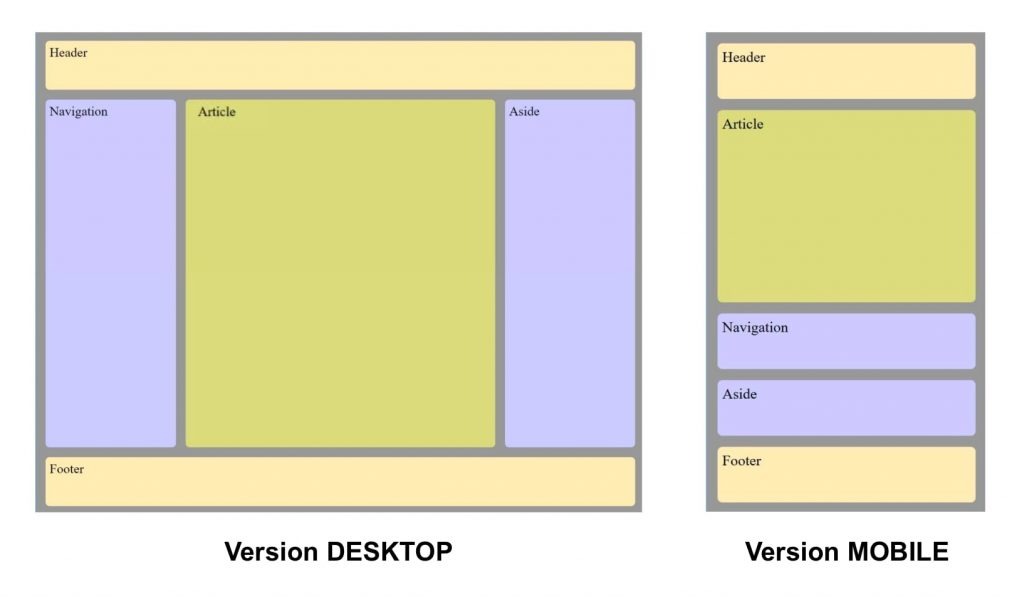
Visualisation du template HTML responsive en CSS Grid

La structure du template en HTML
Commençons notre template en créant une structure en HTML pour délimiter les différentes zones comme sur l’image ci-dessus. Nous allons coder une page web basique en hiérarchisant le contenu qui comprends un en-tête <header>, un article <article>, une barre de navigation ou sidebar <nav>, une section à part <aside>, et un pied de page <footer>.
Les balises <meta> définissent l’encodage des caractères, le viewport et la compatibilité avec les navigateurs. Le code inclut également un lien vers un fichier CSS externe pour appliquer des styles à la mise en page CSS avec Grid.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Template HTML responsive avec CSS Grid</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>Header</header>
<article>Article</article>
<nav>Navigation</nav>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
</html>
Mise en page du template HTML responsive avec CSS Grid
CSS Grid est une technologie CSS qui permet de créer des mises en page complexes et flexibles pour les sites web. Il s’agit essentiellement d’un système de grille qui vous permet de diviser une page en une grille de lignes et de colonnes, puis de placer les éléments HTML dans cette grille.
Contrairement aux méthodes de mise en page CSS, comme float ou flexbox, CSS Grid permet de positionner les éléments à la fois horizontalement et verticalement. Ainsi, vous pouvez facilement créer des mises en page complexes et adaptables, qui s’ajustent automatiquement en fonction de la taille de l’écran ou du contenu.
Les principales propriétés CSS pour Grid
display |
Pour utiliser CSS Grid, vous devez d’abord définir le conteneur comme une grille en utilisant la propriété display. Vous spécifiez simplement display: grid; sur le conteneur que vous souhaitez transformer en grille. Dans notre exemple, le conteneur sera l’élément <body>. |
grid-template-columns et grid-template-rows |
Ces propriétés vous permettent de définir le nombre et la taille des colonnes et des lignes dans votre grille. Vous pouvez utiliser des unités comme les pixels, les pourcentages ou les fractions de l’espace disponible fr. |
grid-gap |
Cette propriété permet de définir l’espace entre les lignes et les colonnes de la grille. Vous pouvez spécifier une valeur unique pour les deux, ou séparément pour les lignes et les colonnes en utilisant grid-row-gap et grid-column-gap. |
grid-row et grid-column |
Ces propriétés vous permettent de spécifier la position des éléments dans la grille en définissant les lignes et les colonnes qu’ils occupent. Vous pouvez utiliser des valeurs numériques pour définir le début et la fin de chaque élément. |
grid-template-areas |
Cette propriété vous permet de nommer des régions spécifiques de votre grille, ce qui rend la définition de la mise en page plus lisible et plus facile à comprendre. Vous pouvez attribuer des noms à des zones de la grille et les utiliser pour placer des éléments. |
justify-items et align-items |
Ces propriétés vous permettent de contrôler l’alignement des éléments à l’intérieur de chaque cellule de la grille, horizontalement et verticalement respectivement. |
Notre fichier CSS pour une mise en page responsive avec CSS Grid
/* Style commun pour l'élément body et html */
body,
html {
padding: 0;
margin: 0;
background: #999;
width: 100vw;
height: 100vh;
font-family: Arial;
font-size: 14px;
}
/* Couleur du background des éléments */
header, footer {
background: #feb;
}
article {
background: #dd8;
}
nav, aside {
background: #ccf;
}
/* Bordure et arrondissement des coins des éléments */
header, article, nav, aside, footer {
border-radius: 5px;
padding: 5px;
}
/* Code CSS pour design par Grid */
body {
/* espacement intérieur de 10 pixels autour de body */
padding: 10px;
/* Définit le conteneur du body comme une grille */
display: grid;
/* Définit la disposition des lignes de la grille */
grid-template-rows: 1fr 3fr repeat(3, 1fr);
/* Définit une seule colonne avec une fraction de l'espace disponible */
grid-template-columns: 1fr;
/* Définit l'espacement entre les colonnes et les lignes de la grille */
grid-column-gap: 10px;
grid-row-gap: 10px;
/* définit le nom de la zone dans laquelle l'élément HTML doit être placé dans la grille */
grid-area: auto;
/* Inclut des bordures et du remplissage dans la largeur et la hauteur */
box-sizing: border-box;
}
/* Media query pour une taille d'écran superieur à 640px */
@media screen and (min-width: 640px) {
body {
/* Définit la taille des lignes de la grille du body */
grid-template-rows: 1fr 3fr 1fr;
/* Définit la taille des colonnes de la grille du corps body */
grid-template-columns: 1fr 3fr 1fr;
}
header {
/* Positionne l'élément <header> dans la grille */
grid-row: 1/2;
grid-column: 1/4;
}
article {
/* Positionne l'élément <article> dans la grille */
grid-row: 2/3;
grid-column: 2/3;
}
footer {
/* Positionne l'élément <footer> dans la grille */
grid-row: 3/4;
grid-column: 1/4;
}
}
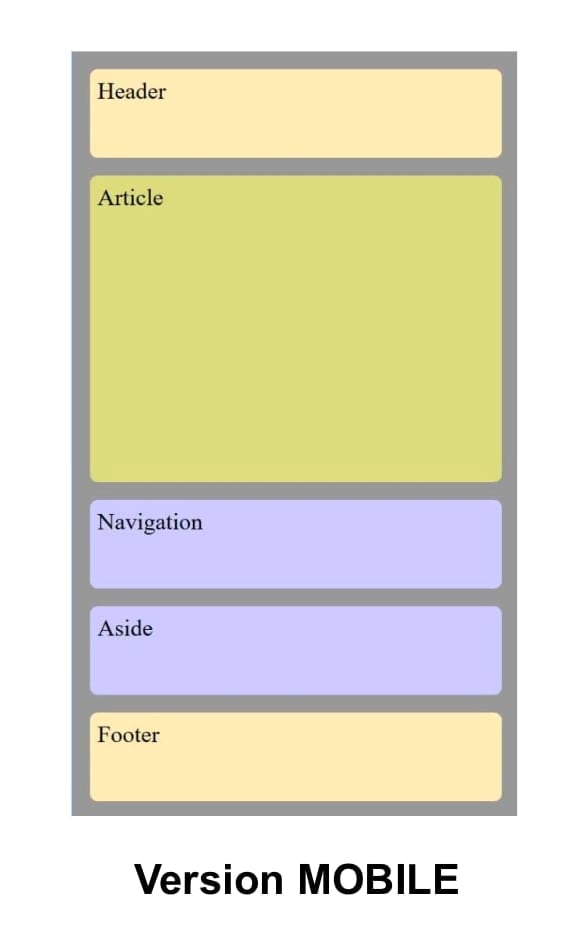
Le développement Mobile First
Le développement Mobile First est une approche de conception de sites Web dans laquelle vous créez d’abord la version pour les appareils mobiles, puis vous ajoutez des fonctionnalités et des styles pour les écrans de taille supérieure. Cette approche est devenue de plus en plus populaire avec la montée en puissance des appareils mobiles et des utilisateurs naviguant sur Internet à partir de ceux-ci.

Dans le code ci-dessus, les lignes 41 à 48 sont dédiées à la version mobobile :
display: grid;: Définit l’élément <body> comme un conteneur de type Grid ou grille. Cela signifie que son contenu peut être organisé en lignes et en colonnes.grid-template-rows: 1fr 3fr repeat(3, 1fr);: Définit la disposition des lignes de la grille. En l’occurrence, cela crée cinq lignes, la première occupant 1 fractionfrde l’espace disponible, la deuxième occupant 3 fractions de l’espace disponible, et les trois dernières occupant chacune 1 fraction de l’espace disponible.grid-template-columns: 1fr;: Définit une seule colonne dans la grille, occupant 1 fraction de l’espace disponible.grid-column-gap: 10px;etgrid-row-gap: 10px;: Définit l’espacement entre les colonnes et les lignes de la grille respectivement à 10 pixels.grid-area: auto;: Cette propriété est définie surauto, ce qui signifie que les éléments HTML à l’intérieur de l’élément <body> seront placés automatiquement dans la grille sans nécessiter une définition explicite.box-sizing: border-box;: Cette propriété fait en sorte que la largeur et la hauteur des éléments inclus dans la grille incluent également les bordures et le remplissage. Cela garantit que la taille totale des éléments reste cohérente lorsqu’ils ont des bordures ou du remplissage.
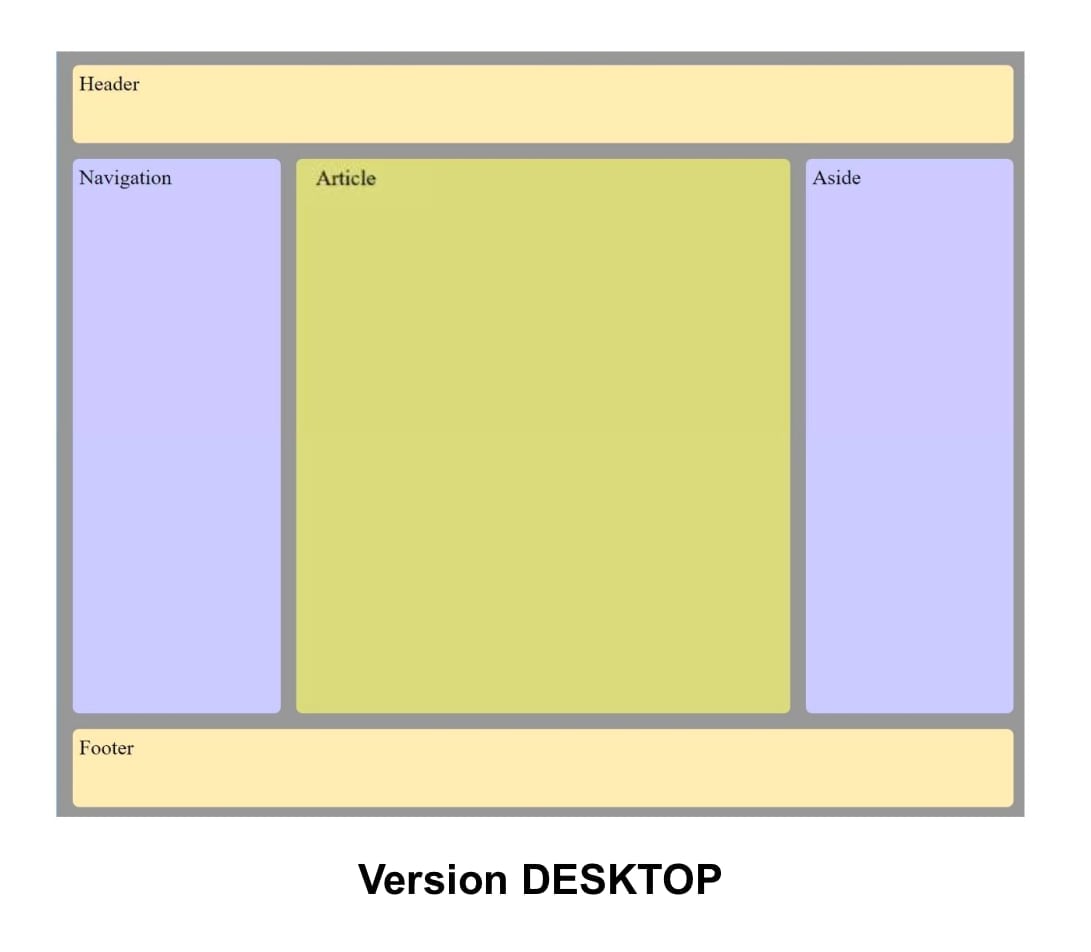
Un design responsive grâce au Media Query

À partir de la ligne 52, grâce au Media query, nous appliquons les styles suivants lorsque la taille de l’écran est supérieur à 640px. On définit une disposition différente pour les éléments <header>, <article> et <footer> à l’intérieur de l’élément <body>.
Pour l’élément <body> :
grid-template-rows: 1fr 3fr 1fr;: Cette ligne définit la taille des lignes de la grille de l’élément <body>. Il y a trois lignes dans la grille, et elles occupent respectivement 1 fraction de l’espace disponible, 3 fractions et encore 1 fraction.grid-template-columns: 1fr 3fr 1fr;: Cette ligne définit la taille des colonnes de la grille de l’élément <body>. Il y a également trois colonnes dans la grille, et elles occupent respectivement 1 fraction, 3 fractions et 1 fraction de l’espace disponible.
Pour l’élément <header> :
grid-row: 1/2;: Cette ligne positionne l’élément <header> dans la grille. Il commence à la première ligne et se termine avant la deuxième ligne.grid-column: 1/4;: Cette ligne positionne l’élément em><header> sur la grille en commençant à la première colonne et en se terminant avant la quatrième colonne, ce qui signifie qu’il s’étend sur toutes les colonnes.
Pour l’élément <article> :
grid-row: 2/3;: Cette ligne positionne l’élément <article> dans la grille. Il commence à la deuxième ligne et se termine avant la troisième ligne.grid-column: 2/3;: Cette ligne positionne l’élément <article> sur la grille en commençant à la deuxième colonne et en se terminant avant la troisième colonne.
Pour l’élément <footer> :
grid-row: 3/4;: Cette ligne positionne l’élément <footer> dans la grille. Il commence à la troisième ligne et se termine avant la quatrième ligne.grid-column: 1/4;: Cette ligne positionne l’élément

