Créer un CV en HTML et CSS permet de personnaliser son profil de manière unique et professionnelle. Grâce à ces langages, vous pouvez concevoir un CV qui se démarque visuellement et techniquement. Voici un tutoriel complet pour réaliser un CV de qualité en utilisant HTML et CSS.
Rédiger son CV en HTML et CSS
La rédaction d’un CV en HTML et CSS présente plusieurs avantages :
- Personnalisation : Vous avez un contrôle total sur l’apparence de votre CV.
- Interactivité : Vous pouvez ajouter des éléments interactifs.
- Accessibilité en ligne : Votre CV peut être facilement partagé et accessible en ligne.
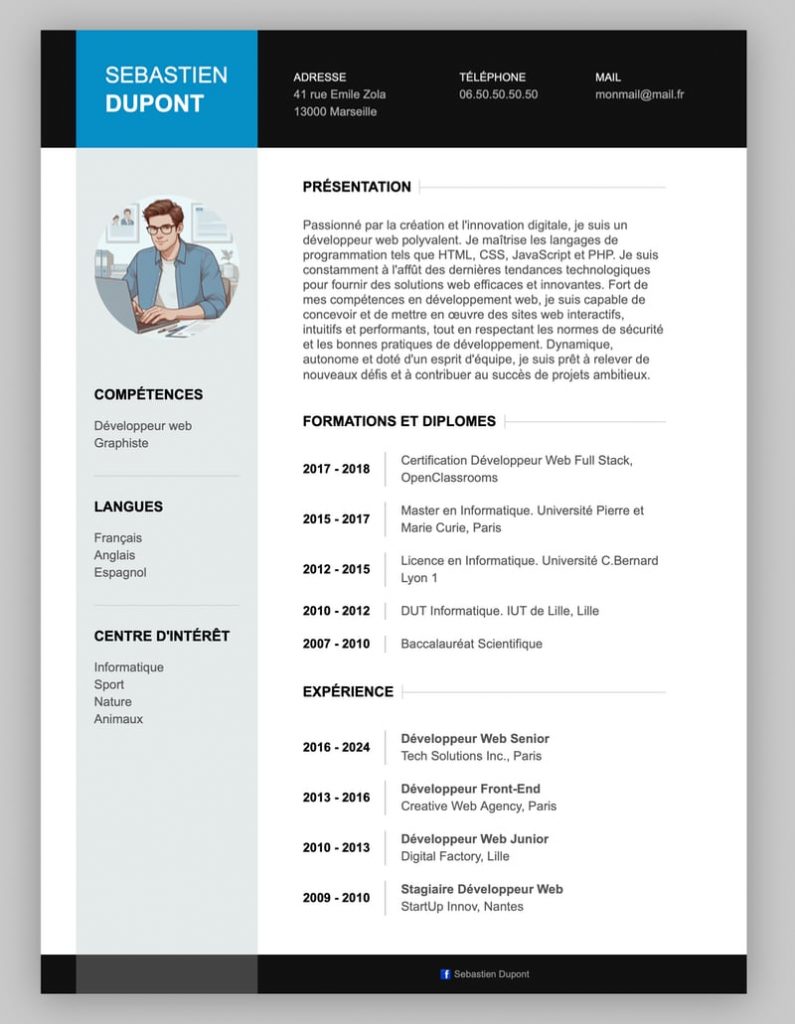
Notre template de CV en HTML et CSS
Cliquez sur l’image ci-dessous pour visualiser le résultat dans votre navigateur. Ce modèle de CV est responsive, il s’adapte donc aux différentes tailles d’écran : ordinateur, tablette et smartphone.
Structure du CV en HTML
Commençons par la structure HTML du CV. Remplacez le contenu textuel pour l’ajuster à votre situation :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>CV de Sebastien Dupont</title>
<meta name="author" content="Jean Dupont">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!-- HEADER -->
<header>
<ul class="container">
<li>
<h1>
<span id="prenom">Sebastien</span>
<span id="nom">Dupont</span>
</h1>
</li>
<li>
<strong>Adresse</strong>
41 rue Emile Zola<br>13000 Marseille
</li>
<li>
<strong>Téléphone</strong>
06.50.50.50.50
</li>
<li>
<strong>Mail</strong>
monmail@mail.fr
</li>
</ul>
</header>
<main class="container">
<aside>
<img src="photo.jpg" alt="Photo du cv">
<article>
<h2>Compétences</h2>
<p>
Développeur web<br>
Graphiste<br>
</p>
</article>
<article>
<h2>Langues</h2>
<p>
Français<br>
Anglais<br>
Espagnol
</p>
</article>
<article>
<h2>Centre d'intérêt</h2>
<p class="noBorder">
Informatique<br>
Sport<br>
Nature<br>
Animaux
</p>
</article>
</aside>
<section>
<div class="container">
<article>
<h2>Présentation</h2>
<p>Passionné par la création et l'innovation digitale, je suis un développeur web polyvalent. Je maîtrise les langages de programmation tels que HTML, CSS, JavaScript et PHP. Je suis constamment à l'affût des dernières tendances technologiques pour fournir des solutions web efficaces et innovantes. Fort de mes compétences en développement web, je suis capable de concevoir et de mettre en œuvre des sites web interactifs, intuitifs et performants, tout en respectant les normes de sécurité et les bonnes pratiques de développement. Dynamique, autonome et doté d'un esprit d'équipe, je suis prêt à relever de nouveaux défis et à contribuer au succès de projets ambitieux.</p>
</article>
<article>
<h2>Formations et diplomes</h2>
<ul>
<li class="exp">
<span class="periode">2017 - 2018</span>
<span class="desc">Certification Développeur Web Full Stack, OpenClassrooms</span>
</li>
<li class="exp">
<span class="periode">2015 - 2017</span>
<span class="desc">Master en Informatique. Université Pierre et Marie Curie, Paris</span>
</li>
<li class="exp">
<span class="periode">2012 - 2015</span>
<span class="desc">Licence en Informatique. Université C.Bernard Lyon 1</span>
</li>
<li class="exp">
<span class="periode">2010 - 2012</span>
<span class="desc">DUT Informatique. IUT de Lille, Lille</span>
</li>
<li class="exp">
<span class="periode">2007 - 2010</span>
<span class="desc">Baccalauréat Scientifique</span>
</li>
</ul>
</article>
<article>
<h2>Expérience</h2>
<ul class="top10">
<li class="exp">
<span class="periode">2016 - 2024</span>
<span class="desc"><strong>Développeur Web Senior</strong><br>Tech Solutions Inc., Paris</span>
</li>
<li class="exp">
<span class="periode">2013 - 2016</span>
<span class="desc"><strong>Développeur Front-End</strong><br>Creative Web Agency, Paris</span>
</li>
<li class="exp">
<span class="periode">2010 - 2013</span>
<span class="desc"><strong>Développeur Web Junior</strong><br>Digital Factory, Lille</span>
</li>
<li class="exp">
<span class="periode">2009 - 2010</span>
<span class="desc"><strong>Stagiaire Développeur Web</strong><br>StartUp Innov, Nantes</span>
</li>
</ul>
</article>
</div>
</section>
</main>
<footer>
<ul class="container">
<li></li>
<li>
<img src="logoface.png" alt="logo Facebook">
<a href="#">Sebastien Dupont</a>
</li>
</ul>
</footer>
</body>
</html>- <head> : Contient les métadonnées, le titre du document et le lien vers la feuille de style CSS.
- <header> : Comprend les informations de contact.
- <main> : Divisé en deux sections :
- <aside> : Pour les informations secondaires comme la photo, les compétences et les centres d’intérêt.
- <section> : Pour les informations principales comme la présentation, les formations et l’expérience.
- <footer> : Contient des liens vers les réseaux sociaux.
Styles du CV en CSS
Ensuite, nous stylisons le CV avec CSS pour améliorer son apparence. Voici un exemple de code CSS associé :
/**********************
RESET CSS
**********************/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
background: #fff;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/**********************
Variable et Class
**********************/
:root {
--grisC: #cacaca;
--gris7: #8a8a8a;
--border: #aaa;
--bleu: #068ec6;
--texte: #555;
--bgNoir: #111;
}
.container {
width: 90%;
max-width: 90%;
margin: 0 auto;
}
section .container {
margin: 50px auto;
width: 80%;
}
.noBorder {
border: none !important;
}
.top10 {
margin-top: 10px;
}
/**********************
CV
**********************/
html {
background: var(--grisC);
min-width: 100vw;
min-height: 100vh;
font-family: Arial;
}
body {
border: 1px solid var(--border);
background: #fff;
width: 90%;
max-width: 900px;
min-height: calc(90vh - 2px);
margin: 5vh auto;
border-radius: 5px;
box-shadow: 0px 5px 50px var(--gris7);
}
header {
background: var(--bgNoir);
height: 150px;
color: #fff;
}
header ul {
display: grid;
grid-template-columns: 2fr 2fr 1.5fr 1.5fr;
}
header ul li {
height: 150px;
padding: 50px 0 0 15%;
font-size: 15px;
color: #aaa;
line-height: 1.5;
}
header ul li strong {
display: block;
text-transform: uppercase;
color: #eee;
font-size: 14px;
}
header ul li:nth-child(2) {
padding-left: 20%;
}
header ul li:nth-child(3) {
padding-left: 15%;
}
header ul li:first-child {
background: var(--bleu);
color: #fff;
height: 110px;
padding: 40px 16% 0 16%;
}
header ul li #prenom, header ul li #nom {
display: block;
font-size: 28px;
line-height: 1.25;
text-transform: uppercase;
}
header ul li #nom {
font-weight: bold;
font-size: 30px;
}
main {
display: grid;
grid-template-columns: 2fr 5fr;
}
aside {
background: #e5eaeb;
min-height: calc(100vh - 150px);
padding:0 10%;
}
aside img {
width: 100%;
margin: 60px auto 60px;
display: block;
border-radius: 50%;
}
aside h2, section article h2 {
font-size: 18px;
font-weight: bold;
text-transform: uppercase;
margin-bottom: 20px;
}
aside p {
color: var(--texte);
margin-bottom: 30px;
padding-bottom: 30px;
border-bottom: 1px solid #cecece;
line-height: 1.4;
}
section article {
border-top: 1px solid #cecece;
margin-bottom: 50px;
}
section article h2 {
width: auto;
background: #fff;
border-right: 1px solid #cecece;
position: relative;
top: -10px;
display: inline-block;
padding-right: 10px;
}
section article p {
color: var(--texte);
line-height: 1.2;
}
section article li.exp {
display: grid;
grid-template-columns: 105px auto;
margin-bottom: 20px;
}
section article li span.periode {
border-right: 1px solid var(--border);;
font-weight: bold;
display: flex;
flex-direction: column;
justify-content: center;
}
section article li.exp span.desc {
padding-left: 20px;
line-height: 1.4;
color: var(--texte);
}
section article li.exp span.desc strong {
font-weight: bold;
}
footer {
background: var(--bgNoir);
height: 50px;
}
footer ul {
display: grid;
grid-template-columns: 2fr 5fr;
}
footer ul li:first-child {
ackground: var(--bleu);
background: #444;
height: 50px;
}
footer ul li:nth-child(2) img {
height: 14px;
position: relative;
top: 3px;
}
footer ul li:nth-child(2) {
display: block;
text-align: center;
width: 100%;
height: 35px;
padding-top: 15px;
}
footer ul li:nth-child(2) a {
color: #999;
text-decoration: none;
font-size: 12px;
}
footer ul li:nth-child(2) a:hover {
text-decoration: underline;
}
/**********************
MEDIA QUERY
**********************/
@media (max-width: 1024px) {
header ul li #prenom, header ul li #nom {
font-size: 22px;
}
header ul li:first-child {
padding: 50px 16% 0 16%;
text-align: center;
}
header ul li {
font-size: 13px;
}
header ul li strong {
font-size: 14px;
}
}
@media (max-width: 750px) {
body {
width: 98%;
margin: 1vh auto;
}
.container {
width: 100%;
max-width: 100%;
}
header {
height: auto;
}
header ul {
grid-template-columns: 1fr;
}
header ul li:first-child {
height: auto;
padding: 20px 0;
}
header ul li:nth-child(2) {
padding-left: 0%;
padding-top: 30px;
}
header ul li:nth-child(3) {
padding: 10px 0%;
}
header ul li:nth-child(4) {
padding-bottom: 30px;
padding-left: 0%;
}
header ul li {
height: auto;
padding: 20px 0;
text-align: center;
}
aside {
text-align: center;
}
aside img {
max-width: 300px;
}
main {
grid-template-columns: 1fr;
}
section article, section article h2 {
border: none;
}
section article li.exp {
grid-template-columns: 85px auto;
}
section article li span.periode {
font-size: 12px;
}
footer ul {
grid-template-columns: 0fr 1fr;
}
}Conseils de Personnalisation
- Couleurs : Utilisez des couleurs qui reflètent votre personnalité ou l’identité visuelle de votre domaine professionnel.
- Polices : Choisissez des polices professionnelles et faciles à lire.
- Photos : Utilisez une photo de haute qualité et appropriée pour un contexte professionnel.
- Interactivité : Ajoutez des liens vers votre portfolio en ligne ou vos profils professionnels (LinkedIn, GitHub, etc.).
Rédiger son CV en HTML et CSS permet de créer un document unique et personnalisé, mettant en avant vos compétences de manière professionnelle. En suivant cet exemple et en ajustant les styles à vos besoins, vous pouvez concevoir un CV qui se distingue et capte l’attention des recruteurs.
En suivant ce tutoriel, vous serez en mesure de créer un CV qui non seulement met en valeur vos compétences et votre expérience, mais qui montre également votre maîtrise des technologies web. Bonne chance dans votre recherche d’emploi !