Créer votre première application web avec CodeIgniter est une excellente façon de démarrer dans le développement à l’aide d’un framework.
Principe du MVC – Model View Contrôleur
CodeIgniter suit le pattern architectural MVC (Modèle-Vue-Contrôleur). Voici comment chaque composant du MVC est représenté :
- Modèle (Model) :
- Les modèles sont utilisés pour interagir avec la base de données et effectuer des opérations CRUD (Create, Read, Update, Delete).
- Ils sont généralement placés dans le dossier app/Models.
- Les modèles peuvent être créés en étendant la classe CodeIgniter\Model.
- Vue (View) :
- Les vues sont utilisées pour afficher le contenu de l’application.
- Elles sont généralement placées dans le dossier app/Views.
- Les vues sont généralement des fichiers HTML avec des balises PHP pour intégrer des données dynamiques.
- Contrôleur (Controller) :
- Les contrôleurs gèrent les requêtes HTTP, récupèrent les données nécessaires des modèles et chargent les vues appropriées pour affichage.
- Ils sont généralement placés dans le dossier app/Controllers.
- Les contrôleurs étendent la classe CodeIgniter\Controller.
L’architecture MVC de CodeIgniter favorise une séparation claire des préoccupations, ce qui rend le code plus modulaire, maintenable et évolutif. Les modèles sont responsables de l’accès aux données, les vues sont responsables de l’affichage et les contrôleurs orchestrent le flux de l’application en traitant les requêtes utilisateur. Cela permet une meilleure organisation du code et facilite la collaboration entre les membres de l’équipe de développement.
Le rôle du routeur
Le routeur est un composant essentiel qui permet de mapper les requêtes HTTP aux méthodes des contrôleurs correspondants. Bien qu’il ne fasse pas partie du pattern MVC lui-même, le routeur est un élément clé dans l’organisation des routes de l’application, ce qui contribue à la séparation des préoccupations et à la gestion des URI (Uniform Resource Identifiers).
Imaginez que votre application web est une grande ville avec de nombreuses rues et intersections. Le routeur est essentiellement le guide qui dit aux visiteurs (les utilisateurs de votre application) comment se rendre à différentes destinations (les pages ou fonctionnalités de votre application). Il écoute les demandes des visiteurs, examine l’adresse qu’ils ont tapée dans leur navigateur (l’URI), puis les dirige vers le bon endroit dans votre application (la méthode d’un contrôleur). En bref, le routeur fait le lien entre les différentes parties de votre application, assurant que chaque demande arrive là où elle doit être traitée.
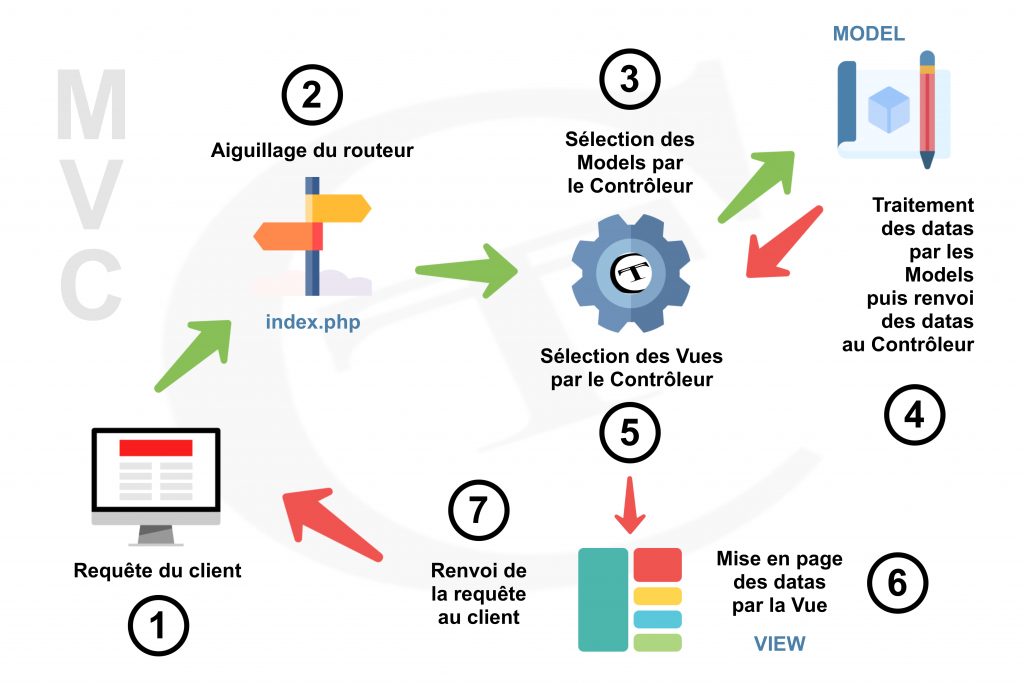
Ce qui donnerait en schématisant l’architecture MVC avec routeur :

Créer ma 1ère application web avec CodeIgniter
La première chose que vous allez faire est de définir des règles de routage pour gérer les pages statiques de votre application web.
Définition des règles de routage
Le routage associe un URI à la méthode d’un contrôleur. Un contrôleur est simplement une classe qui aide à déléguer le travail. Nous créerons un contrôleur plus tard. Ouvrez le fichier de routes situé sur app/Config/Routes.php.
Un URI (Uniform Resource Identifier) représente l’identifiant unique d’une ressource web. Dans le cadre de CodeIgniter, un URI fait référence à l’adresse utilisée pour accéder à un contrôleur et une méthode spécifiques dans une application web.
Pour l’instant, votre fichier Routes.php devrait ressembler à ceci :
<?php
use CodeIgniter\Router\RouteCollection;
/**
* @var RouteCollection $routes
*/
$routes->get('/', 'Home::index');Cette directive indique que toute requête entrante sans aucun contenu spécifié doit être gérée par la méthode index() à l’intérieur du contrôleur Home.
Ajoutez les lignes suivantes, après la directive route pour /.
use App\Controllers\Pages;
$routes->get('pages', [Pages::class, 'index']);
$routes->get('(:segment)', [Pages::class, 'view']);CodeIgniter lit ses règles de routage de haut en bas et achemine la demande vers la première règle de correspondance.
use App\Controllers\Pages; :
Cette ligne importe le namespace App\Controllers\Pages, ce qui signifie que nous pouvons faire référence à la classe Pages sans spécifier le chemin complet à chaque fois que nous en avons besoin. Cela simplifie le code en le rendant plus lisible et en évitant les répétitions.
$routes->get(‘pages’, [Pages::class, ‘index’]); :
Cette ligne définit une route GET pour l’URL /pages. Lorsque quelqu’un accède à cette URL, la méthode index de la classe Pages sera appelée.
$routes->get(‘(:segment)’, [Pages::class, ‘view’]); :
Cette ligne définit une route GET pour une URL dynamique. (:segment) est un segment de l’URL qui peut contenir n’importe quelle chaîne de caractères. Par exemple, /about, /contact, /products, etc… seront tous capturés par cette route. Lorsque quelqu’un accède à l’une de ces URLs, la méthode view de la classe Pages sera appelée, avec le segment capturé passé en tant que paramètre à cette méthode.
Ces lignes définissent deux routes pour le routeur de CodeIgniter. La première route est pour l’URL fixe /pages, qui appelle la méthode index de la classe Pages, tandis que la deuxième route est pour les URLs dynamiques, qui appellent la méthode view de la classe Pages, en passant le segment de l’URL en tant que paramètre.
Qu’est ce qu’un segment ?
Un segment d’URL est une partie spécifique de l’URL d’une page web. Dans le contexte des routes dans un framework comme CodeIgniter, un segment est généralement une partie de l’URL qui est délimitée par des barres obliques /. Par exemple, dans l’URL https://www.example.com/products/shoes, les segments sont products et shoes.
Les segments peuvent représenter différentes parties de l’URL, telles que :
- Segments de chemin : Ils représentent le chemin de l’URL et sont souvent utilisés pour identifier les ressources sur le serveur. Dans l’exemple ci-dessus, products est un segment de chemin.
- Segments de paramètres : Ils représentent les paramètres de requête passés à la page. Par exemple, dans l’URL https://www.example.com/search?q=keyword,
q=keywordest un segment de paramètre.
Dans le contexte de la route que vous avez fournie, (:segment) est un modèle de correspondance qui capture n’importe quel segment de l’URL. Cela signifie que cette route s’appliquera à n’importe quel URL avec un segment dynamique, et le segment capturé sera transmis à la méthode de contrôleur associée pour un traitement ultérieur.
Notre premier contrôleur
La prochaine chose que vous allez faire est de configurer un contrôleur pour gérer les pages statiques. Un contrôleur est simplement une classe qui aide à déléguer le travail.
Créez un fichier dans app/Controllers/Pages.php avec le code suivant :
<?php
namespace App\Controllers;
class Pages extends BaseController
{
public function index()
{
return view('welcome_message');
}
public function view(string $page = 'home')
{
// ...
}
}Vous avez créé une classe nommée Pages, avec une méthode view() qui accepte un argument nommé $page. Il possède également une méthode index(), identique au contrôleur par défaut trouvé dans app/Controllers/Home.php : cette méthode affiche la page d’accueil de CodeIgniter.
La classe Pages étend la classe BaseController qui étend la classe CodeIgniter\Controller. Cela signifie que la nouvelle classe Pages peut accéder aux méthodes et propriétés définies dans la classe CodeIgniter\Controller.
Création des vues
Maintenant que vous avez créé votre première méthode, il est temps de créer des modèles de page de base. Nous allons créer deux vues (modèles de page) qui serviront de pied de page et d’en-tête de page.
Créez l’en-tête sur app/Views/templates/header.php et ajoutez le code suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Tutoriel CodeIgniter</title>
<meta name="description" content="Notre première page avec CodeIgniter">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1><?= esc($title) ?></h1>L’en-tête contient le code HTML de base que vous voudrez afficher avant de charger la vue principale, ainsi qu’un en-tête. Il produira également la variable $title, que nous définirons plus tard dans le contrôleur. Maintenant, créez un pied de page sur app/Views/templates/footer.php qui comprend le code suivant :
<em>© 2024</em>
</body>
</html>Si vous regardez de près dans le modèle header.php, nous utilisons une fonction esc() C’est une fonction globale fournie par CodeIgniter pour aider à prévenir les attaques XSS.
Ajout de la logique au contrôleur
Précédemment, nous avons configuré un contrôleur avec une méthode view(). La méthode accepte un paramètre, qui est le nom de la page à charger.
Les corps de page statique seront situés dans le répertoire app/Views/pages.
Dans ce répertoire, créez deux fichiers nommés home.php et about.php. Dans ces fichiers, tapez du texte – tout ce que vous voulez – et enregistrez-les. Si vous aimez être particulièrement peu original, essayez : Hello World !
Afin de charger ces pages, vous devrez vérifier si la page demandée existe réellement. Ce sera le corps de la méthode view() dans le contrôleur Pages créé ci-dessus :
<?php
namespace App\Controllers;
// Ajoutez cette ligne pour importer la classe.
use CodeIgniter\Exceptions\PageNotFoundException;
class Pages extends BaseController
{
// ...
public function view(string $page = 'home')
{
// Vérifie si le fichier de vue existe pour la page demandée
if (! is_file(APPPATH . 'Views/pages/' . $page . '.php')) {
// Si le fichier de vue n'existe pas, lance une exception PageNotFoundException
throw new PageNotFoundException($page);
}
// Crée un tableau associatif contenant le titre de la page, avec la première lettre en majuscule
$data['title'] = ucfirst($page);
// Charge trois vues : header, la vue de la page spécifiée et footer,
// et les concatène en une seule chaîne de sortie
return view('templates/header', $data)
. view('pages/' . $page)
. view('templates/footer');
}
}- Paramètre $page :Il s’agit d’un paramètre optionnel de type chaîne qui représente le nom de la page à afficher. Par défaut, il est défini sur ‘home’.
- Vérification de l’existence du fichier de vue : Utilise la fonction
is_file()pour vérifier si le fichier de vue pour la page spécifiée existe dans le répertoire app/Views/pages/. Si le fichier de vue n’existe pas, une exception de type PageNotFoundException est levée. - Préparation des données pour la vue : Crée un tableau
$datacontenant le titre de la page avec la première lettre en majuscule à partir du nom de la page spécifiée. - Chargement des vues : Charge trois vues : templates/header, la vue spécifiée par le paramètre
$page, et templates/footer. Les vues sont chargées à l’aide de la fonctionview()de CodeIgniter. Les résultats de ces chargements sont concaténés pour former une seule chaîne de sortie. - Renvoi de la vue complète :La méthode retourne la chaîne de sortie résultant de la concaténation des trois vues chargées.
Maintenant, lorsque la page demandée existe, elle est chargée, y compris l’en-tête et le pied de page, et renvoyée à l’utilisateur. Si un contrôleur renvoie une chaîne, elle est affichée à l’utilisateur.
Si la page demandée n’existe pas, une erreur 404 Page introuvable s’affiche.
Tests des pages
| URL | Résultat |
|---|---|
| localhost:8888/ | la page de bienvenue de CodeIgniter. les résultats de la méthode index() dans le contrôleur Home. |
| localhost:8888/pages | Le résultat de la méthode index() du contrôleur Pages, qui doit afficher la page de bienvenue de CodeIgniter. |
| localhost:8888/home | la page home que vous avez créée ci-dessus, car nous l’avons explicitement
demandé. C’est le résultat de la méthode view() dans notre contrôleur Pages. |
| localhost:8888/about | la page about que vous avez créée ci-dessus, que nous avons explicitement demandé. |
| localhost:8888/shop | une page d’erreur 404 – Fichier introuvable, car il n’y a pas app/Views/pages/shop.php. |

